Vite
Next Generation Frontend Tooling
vitejs.dev
StackBlitz에서 바로 연습해 볼 수 있음
| JavaScript | TypeScript |
|---|---|
| vanilla | vanilla-ts |
| vue | vue-ts |
| react | react-ts |
| preact | preact-ts |
| lit | lit-ts |
| svelte | svelte-ts |
| solid | solid-ts |
| qwik | qwik-ts |
## 설치
# vite global install
npm install -g vite
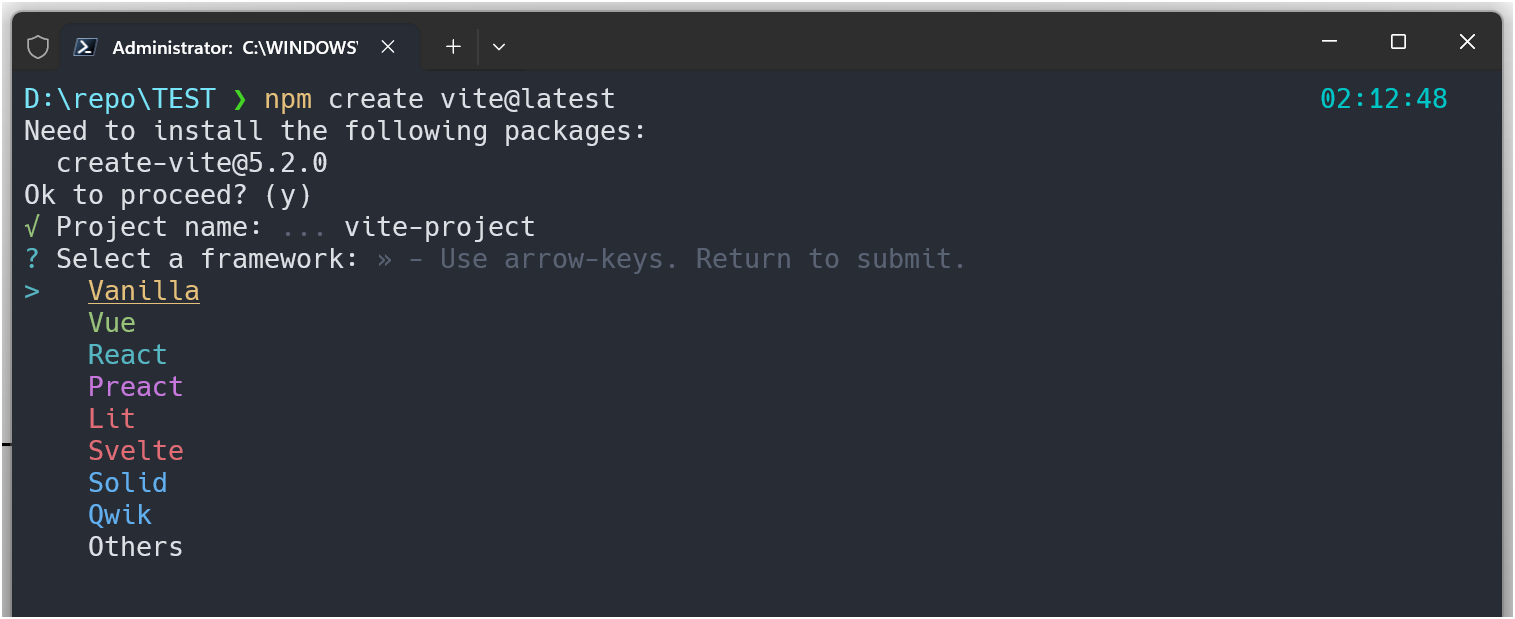
## project 초기화
# default
npm create vite@latest
yarn create vite
pnpm create vite
# npm with Template
npm create vite@latest my-react-app -- --template react
pnpm create vite my-react-app --template react
yarn create vite my-react-app --template react
bun create vite my-vanilla-app --template vanilla
# template options;
vanilla, vanilla-ts,
react, react-ts, react-swc, react-swc-ts,
vue, vue-ts,
preact, preact-ts,
lit, lit-ts,
svelte, svelte-ts,
solid, solid-ts,
qwik, qwik-ts.


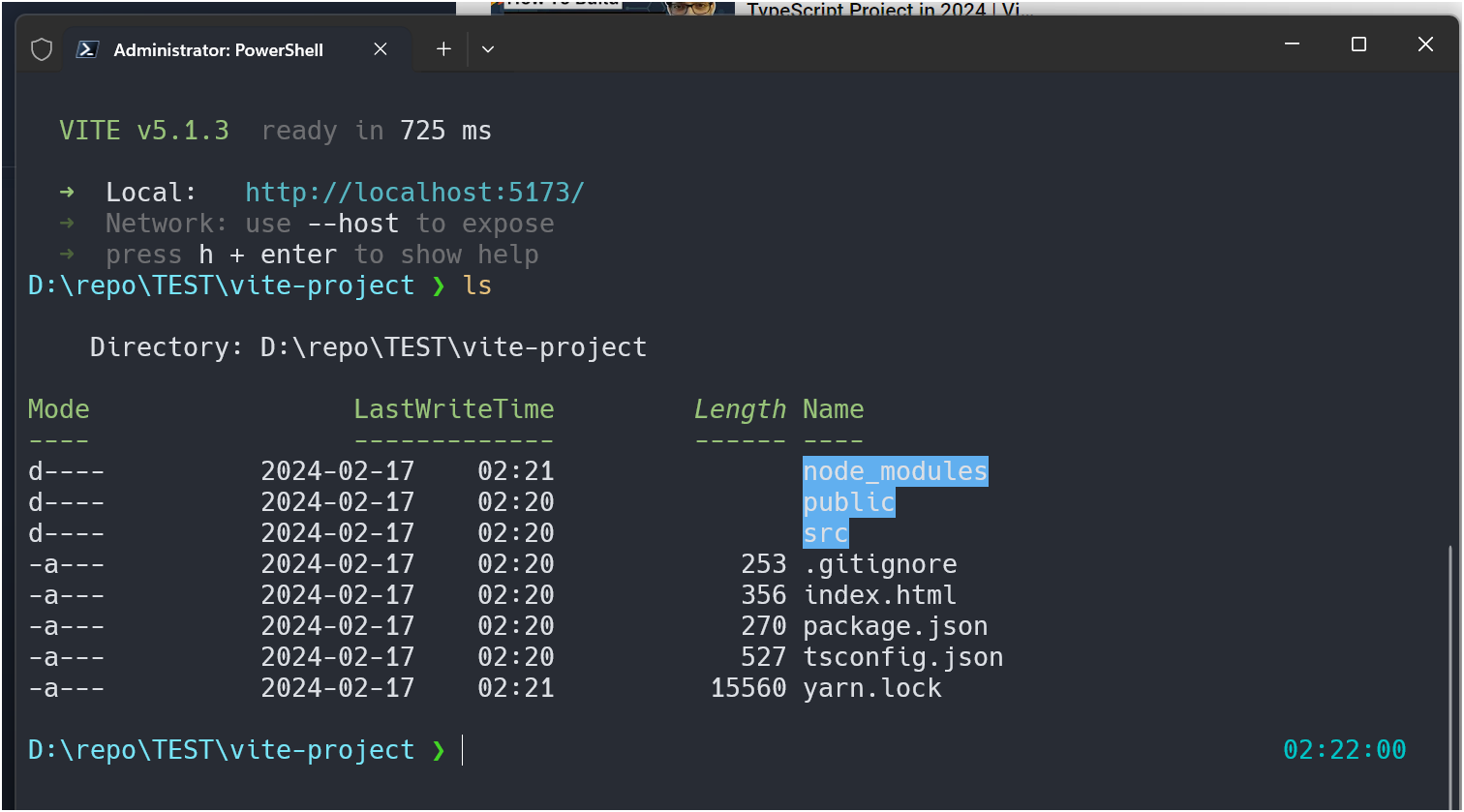
## 실행
vite
# npm run dev 해도 되는데, 그냥 vite만 쳐도 실행됨

## REMIX + VITE 설정
아직 stable 버전은 없는 듯, (2024-02)
# Minimal server:
npx create-remix@latest --template remix-run/remix/templates/unstable-vite
# Express:
npx create-remix@latest --template remix-run/remix/templates/unstable-vite-express
# Cloudflare:
npx create-remix@latest --template remix-run/remix/templates/unstable-vite-cloudflare
https://remix.run/docs/en/main/future/vite
Vite (Unstable)
Vite (Unstable) Vite is a powerful, performant and extensible development environment for JavaScript projects. In order to improve and extend Remix's bundling capabilities, we now support Vite as an alternative compiler. In the future, Vite will become the
remix.run
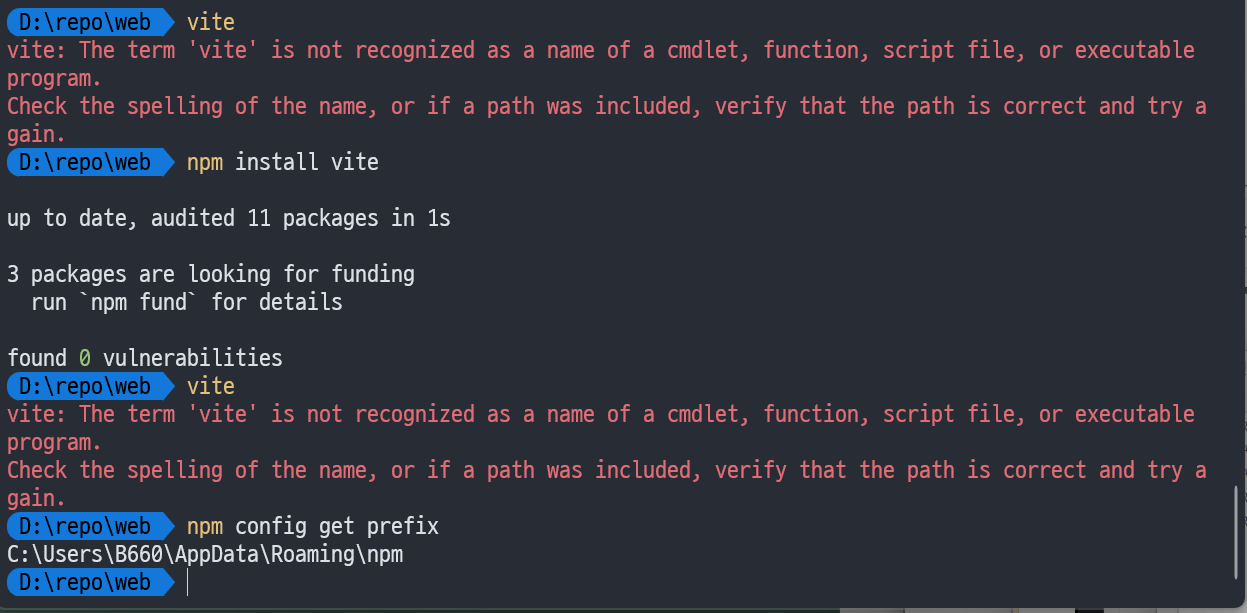
## 실행경로 문제 조치
Local USER 계정의 경우,
vite를 설치했음에도 불구하고 (사용자 계정 환경변수) 경로 문제로 동작을 하지 않으면 추가한다.
npm config get prefix로 현재 설치되는 npm 경로를 확인하고, 이를 사용자 환경변수에 추가한다.
powershell 명령어
# Set Path
[System.Environment]::SetEnvironmentVariable('Path', $env:USERPROFILE + "\AppData\Roaming\npm;" + [System.Environment]::GetEnvironmentVariable('Path', "User"), "User")
# RELOAD
$env:Path = [System.Environment]::GetEnvironmentVariable("Path")

## npm과 yarn 명령어 사용법
https://thekkom.tistory.com/181
javascript:: js - npm vs yarn 명령어 비교 // yarn install
https://www.digitalocean.com/community/tutorials/nodejs-npm-yarn-cheatsheet Cheat Sheet: npm vs Yarn Commands | DigitalOcean www.digitalocean.com # yarn installnpm install --global yarn npm vs. Yarn There are many similarities between npm an
thekkom.tistory.com
_

